
Some servers have limitations on the number of concurrent requests they can handle from a single client. If you exceed this limit, you may encounter errors or delays in your Ajax requests.
The “Concurrent Request Limit Exceeded” error occurs when the browser has reached its maximum capacity for handling simultaneous requests. This typically happens when you are making multiple AJAX requests at the same time, and the browser is unable to process them all concurrently.
Suppose you have a web page with JavaScript code that initiates multiple AJAX requests to fetch data from a server. If the browser has a concurrent request limit of, let’s say, 6, and you attempt to send 8 simultaneous requests, the browser will handle the first 6 requests immediately but queue the remaining 2 requests. As soon as any of the initial 6 requests complete, the browser will process the next request from the queue.
The “Concurrent Request Limit Exceeded” error message is displayed when the queue of pending requests exceeds the limit set by the browser. This error serves as a notification that the browser’s capacity for concurrent requests has been surpassed.

How to prevent from “Concurrent Request Limit Exceeded“
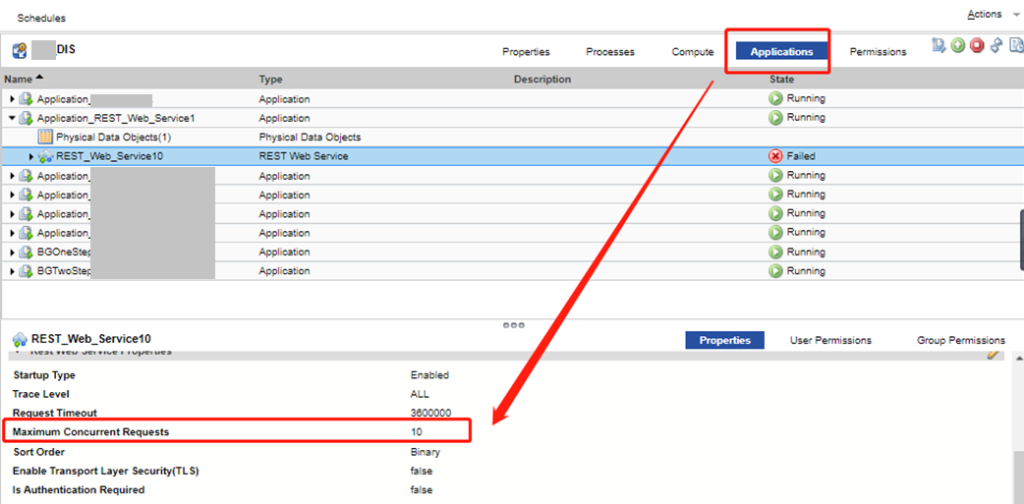
Upgrade server infrastructure: If the limit is imposed on the server-side, you might need to upgrade your server infrastructure to handle a higher number of concurrent requests
Prioritize and optimize requests: Identify critical requests and prioritize them over non-essential ones. Additionally, consider optimizing your requests to reduce their overall number or payload size.
Limit the number of simultaneous requests: Instead of sending a large number of requests all at once, you can stagger them or introduce delays between requests to ensure they stay within the browser’s concurrent request limit.
Implement request throttling: Introduce a mechanism to control the rate at which requests are sent from the client-side. Throttling allows you to limit the number of requests sent within a specific time frame, ensuring you stay within the browser’s concurrent request limit.