
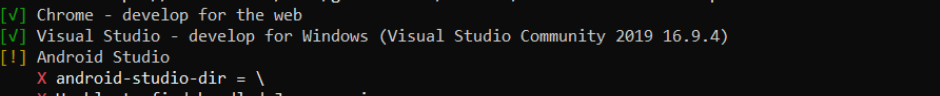
The error message “[!] Android Studio X android-studio-dir = “” (not installed)” in the output of flutter doctor indicates that the Flutter doctor is unable to locate the Android Studio installation on your system. This typically happens when the android-studio-dir is not set or is set incorrectly in your Flutter configuration.
Ensure that you have Android Studio installed on your system. If you haven’t installed it yet, download and install Android Studio from the official website: https://developer.android.com/studio
Set Android Studio Directory in Flutter
Option 1 (Using Flutter Doctor)
Open a terminal or command prompt. Run the command to set the Android Studio directory in Flutter
flutter config --android-studio-dir=<path_to_android_studio>
Replace <path_to_android_studio> with the actual path to your Android Studio installation directory. For example, on Windows, it might be “C:\Program Files\Android\Android Studio,” and on macOS, it could be “/Applications/Android Studio.app”.
Option 2 (Manually Editing Flutter Config File)
Alternatively, you can manually set the Android Studio directory by editing the Flutter configuration file. Locate the “config” file inside the Flutter SDK directory (flutter/bin). Open the “config” file in a text editor and add the following line:
android-studio-dir=<path_to_android_studio>
Again, replace <path_to_android_studio> with the actual path to your Android Studio installation directory. After setting the correct Android Studio directory in Flutter, run flutter doctor again to see if the error is resolved.
If you are using an IDE like Android Studio or Visual Studio Code, make sure to restart the IDE after making changes to Flutter configuration. Additionally, if you have any open terminals, close and reopen them to ensure the changes take effect.